概述
在这篇文章中,演示一个简单的持续集成的案例,使用Windows的Linux子系统部署Gitlab和Jenkins,实现一套自动测试、自动部署的系统,本次的内容没有涉及到Docker部署,下一篇文章将介绍全部使用Docker部署的持续集成。
系统
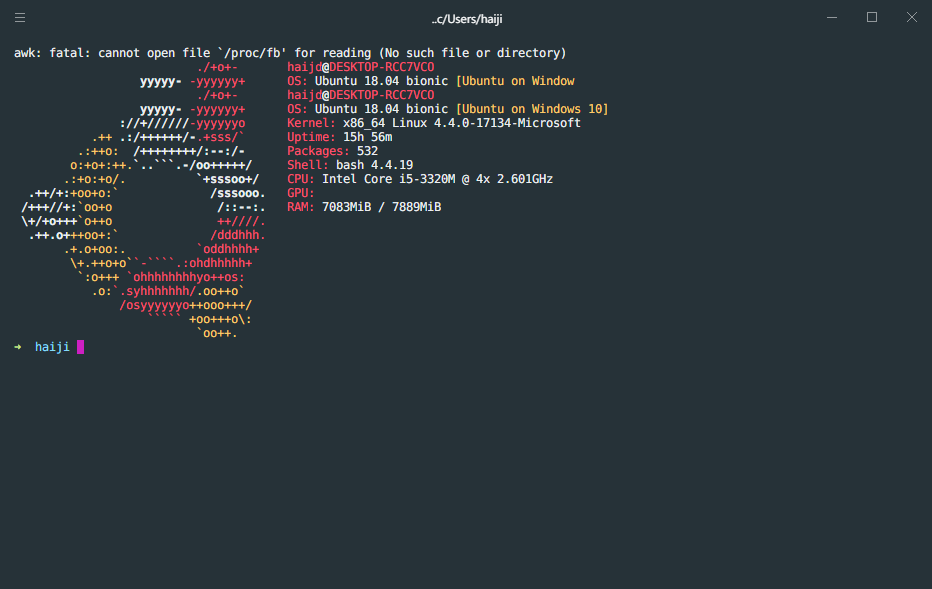
安装部署使用的系统为Windows下的Linux子系统,具体的系统信息:

安装Jenkins
安装到Ubuntu系统
安装repository key到操作系统:
|
|
添加包源到sources.list中:
|
|
更新apt新仓库
|
|
最后安装Jenkins
|
|
启动jenkins
|
|
如果显示[OK]那么说明Jenkins启动成功了,Jenkins不需要数据库,所以现在可以直接在浏览器中浏览了,在浏览器中打开地址http://your-domian:8080。
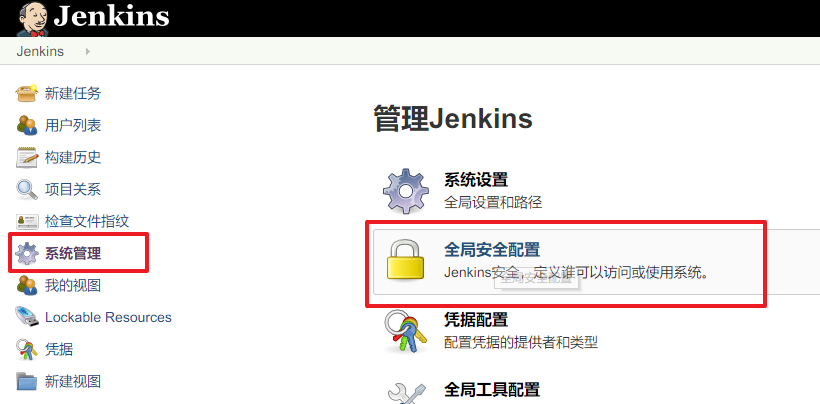
配置Jenkins
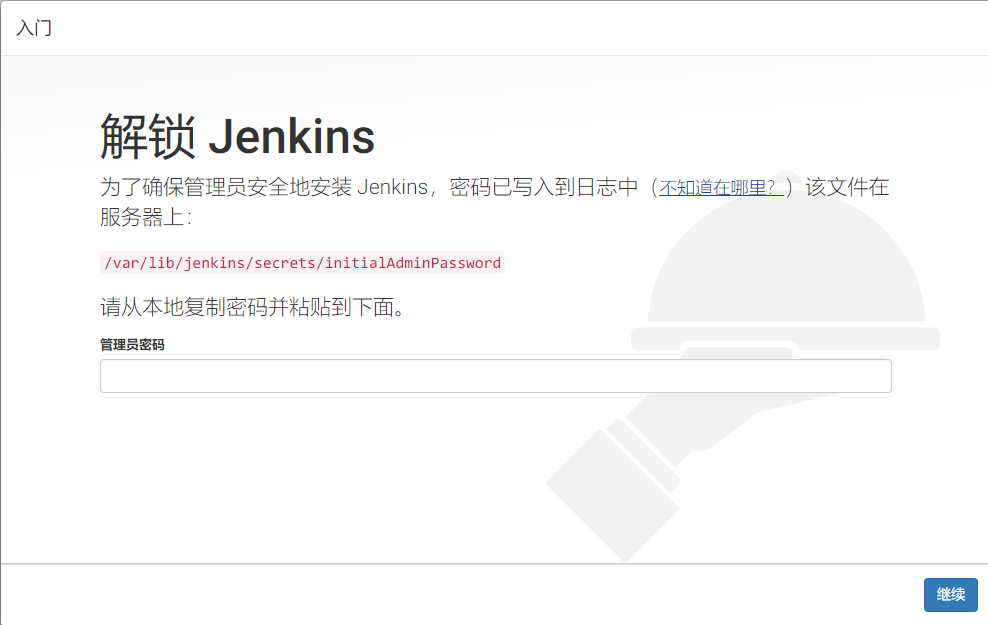
第一步会提示输入一段密钥:
 直接按照提示打开该文件即可:
直接按照提示打开该文件即可:
|
|
如果提示没有权限,则需要将该文件的权限赋予当前的用户:
|
|
接下来会进入安装界面,选择默认的安装即可,等待安装完毕,Jenkins就准备好了。
安装Gitlab
安装到Ubuntu
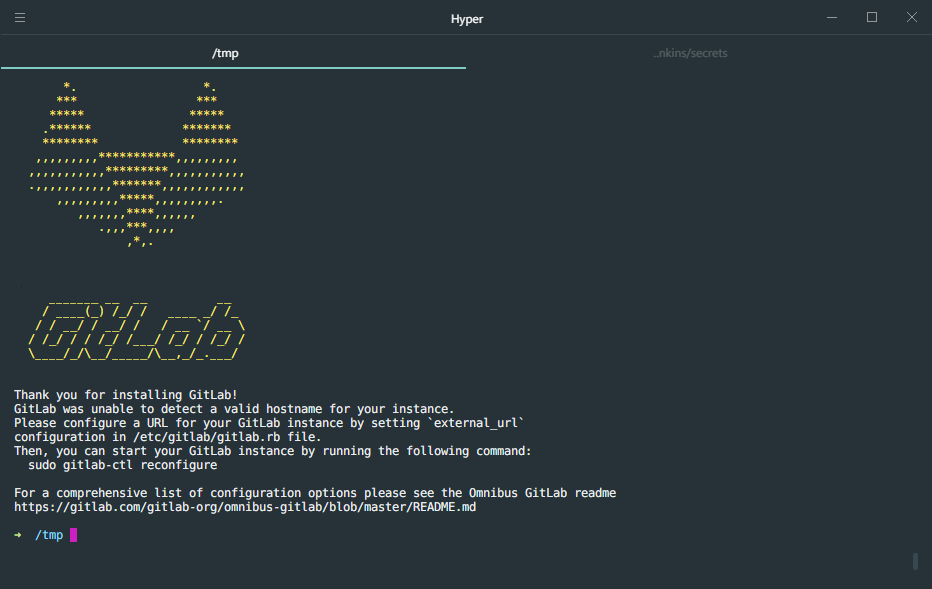
首先获取官方的安装脚本到临时文件夹/tmp
|
|
执行该脚本:
|
|
从apt安装gitlab
|
|
由于国内网络的原因,安装过程可能十分缓慢。

配置防火墙
如果您使用的不是WSL的Ubuntu系统,可能需要配置一下防火墙
|
|
配置Gitlab
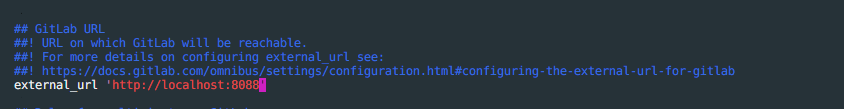
修改gitlab的域名(地址),打开/etc/gitlab/gitlab.rb文件修改external_url的值:

然后重新加载配置文件:
|
|
配置自动构建任务
创建任务
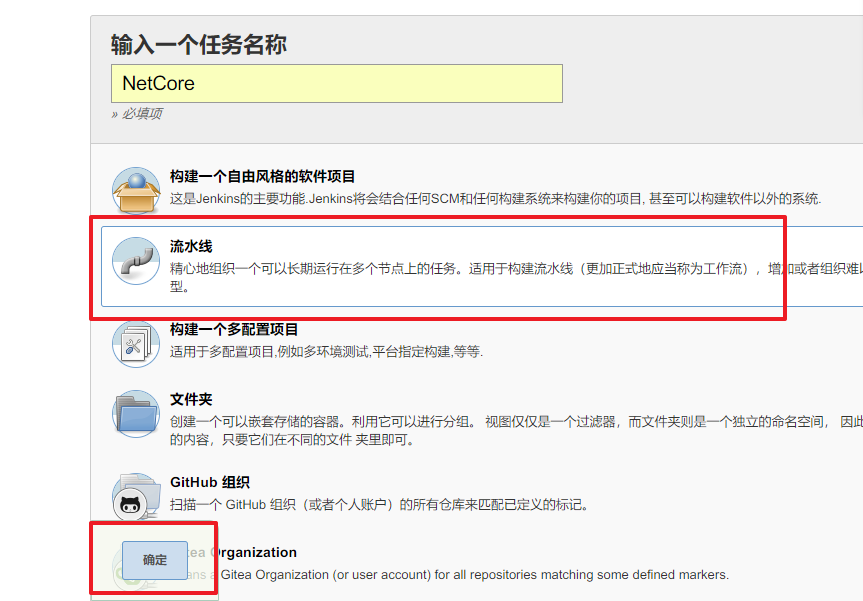
选择创建一个流水线任务:

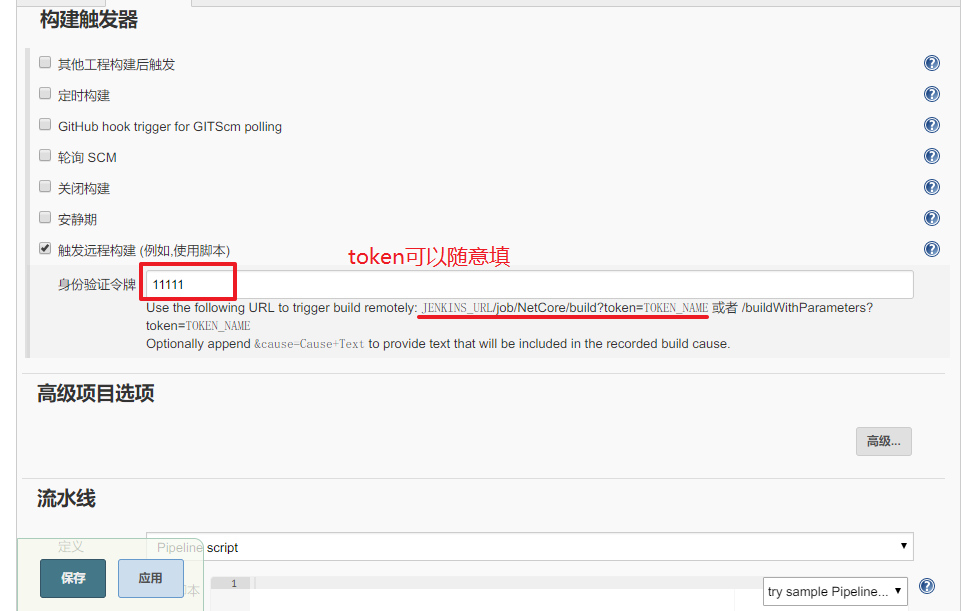
配置一个流水线构建触发的token,用来定位构建器:

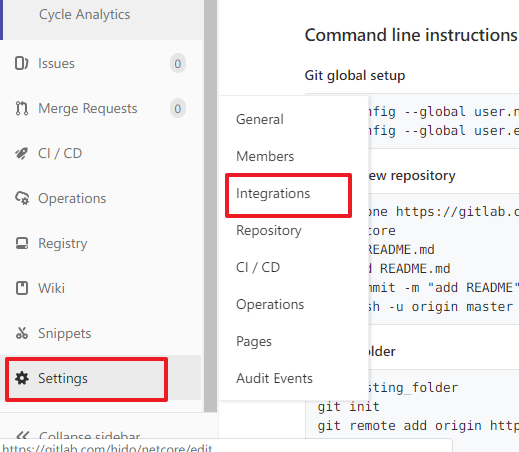
将Jenkins的构建器地址设置到GitLab中,我们进入GitLab新建一个项目,然后选择菜单的Integrations:

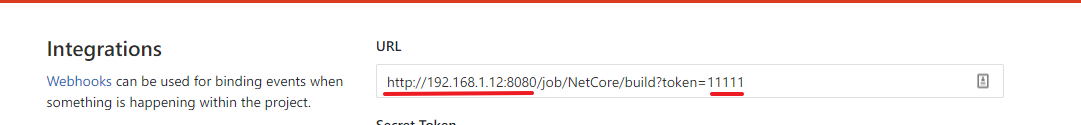
将刚才在Jenkins中设置的触发器连接填写进去,然后点击“Add webhook”:

配置Jenkins
去掉Jenkins的安全跨站点访问,否则GitLab的请求就会被限制:


编写Pipeline script
|
|
至此自动测试编译的脚本就写好了,在代码push到GitLab的时候会触发构建,然后执行上面的脚本,重新获取代码,测试、编译。
参考资料
https://www.digitalocean.com/community/tutorials/how-to-install-and-configure-gitlab-on-ubuntu-18-04 https://cloudblogs.microsoft.com/opensource/2018/09/21/configure-jenkins-cicd-pipeline-deploy-asp-net-core-application/ https://about.gitlab.com/install/ https://www.enesdalga.com/en/asp-net-core-en/asp-net-core-auto-deploy-en/