在上一篇中添加了新闻详情页面,但是没有任何可以指向这条新闻内容的跳转,所以需要将新闻添加到新闻列表中展示。
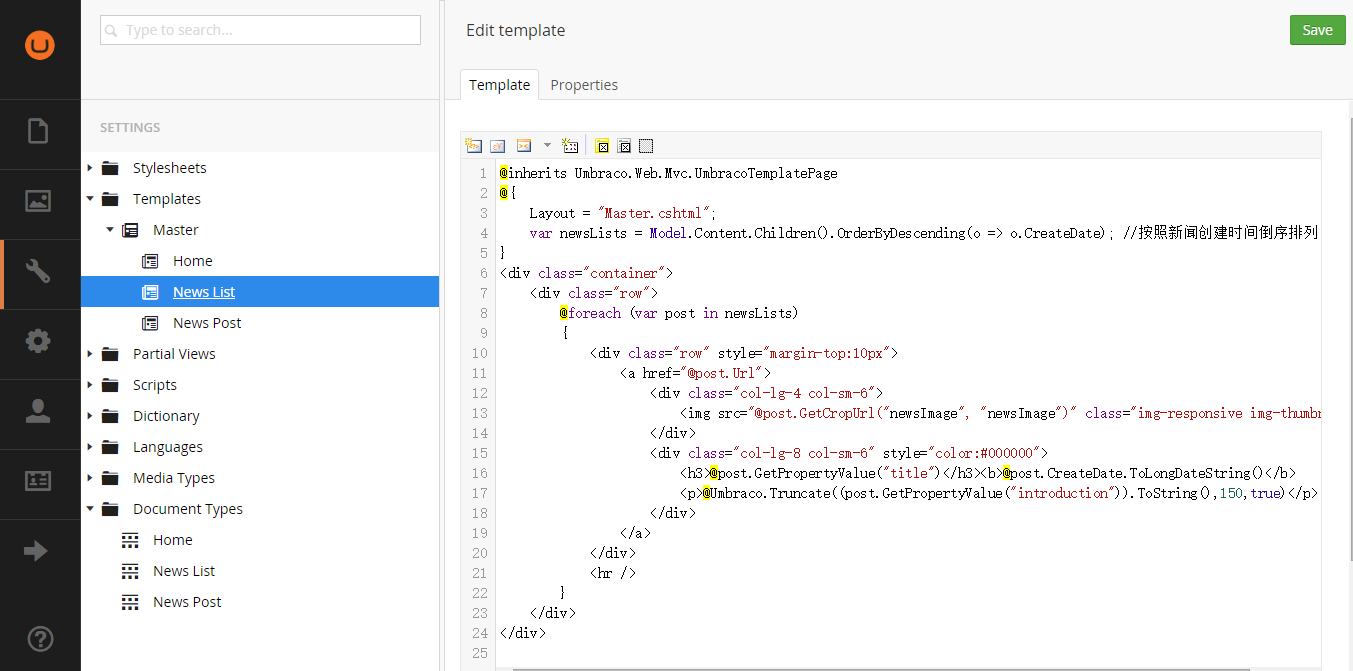
现在我们找到News List模板,对其中的代码进行编辑,以展示新闻列表。

News List模板的代码如下:
解释一下这段代码:Model在Umbraco是也是起到和MVC中的Model一样的作用,和CurrentPage的作用都是获得数据,但是CurrentPage是动态类型,只能在内容发布后才能拿到数据,相对Model来说可能书用起来比较麻烦,不如Model更加灵活一些。
OrderByDescending是Umbraco自己重写的排序方法,使用和原生的Linq一样,都是lambda表达式的方式。
GetCropUrl方法是用来获得*crop*图片的路径的方法,需要两个参数,第一个是设置图片的属性的名字,第二个是数据类型中设置的Crop name。
Umbraco.Truncate是Umbraco实现的一个方法,用来截取指定长度的字符,有8个重载,在这里用到了三个参数的重载,这三个参数分别是:要截取的字符串;截取的长度;是否显示省略号。
|
|
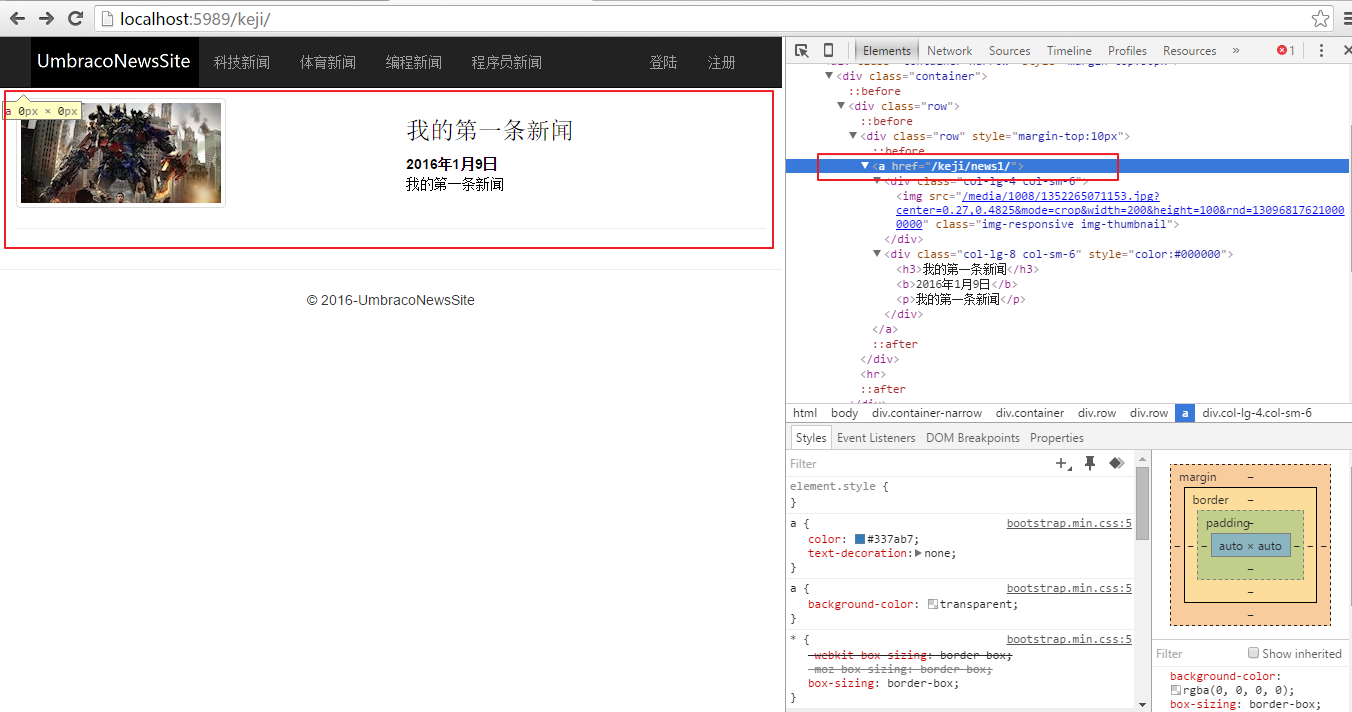
现在看一下初步的效果,可以看到已经能在新闻列表页看到新闻的缩略图、标题和简介了。

我们多添加些新闻,在下一篇博客将对新闻列表进行分页处理,并且在首页对几个新闻板块的新闻做一个概览,也就是把最新的新闻展示在首页。
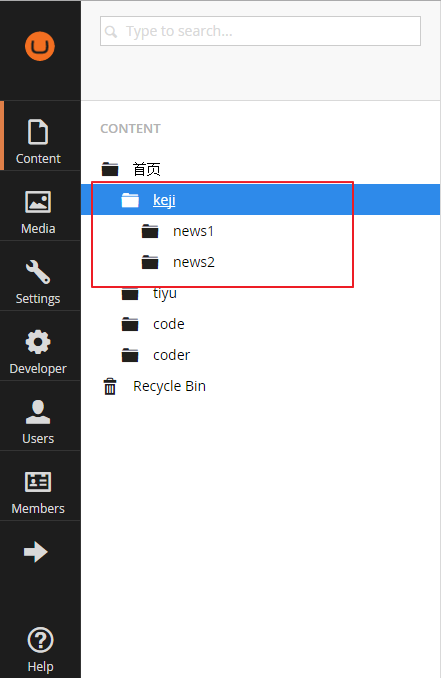
再此之前,我们对Content中的编辑器做一些调整,我们现在编辑的每条新闻都是在keji这个节点下面的,如果添加新闻很多,管理起来也不方便,所以我们需要设置一下,

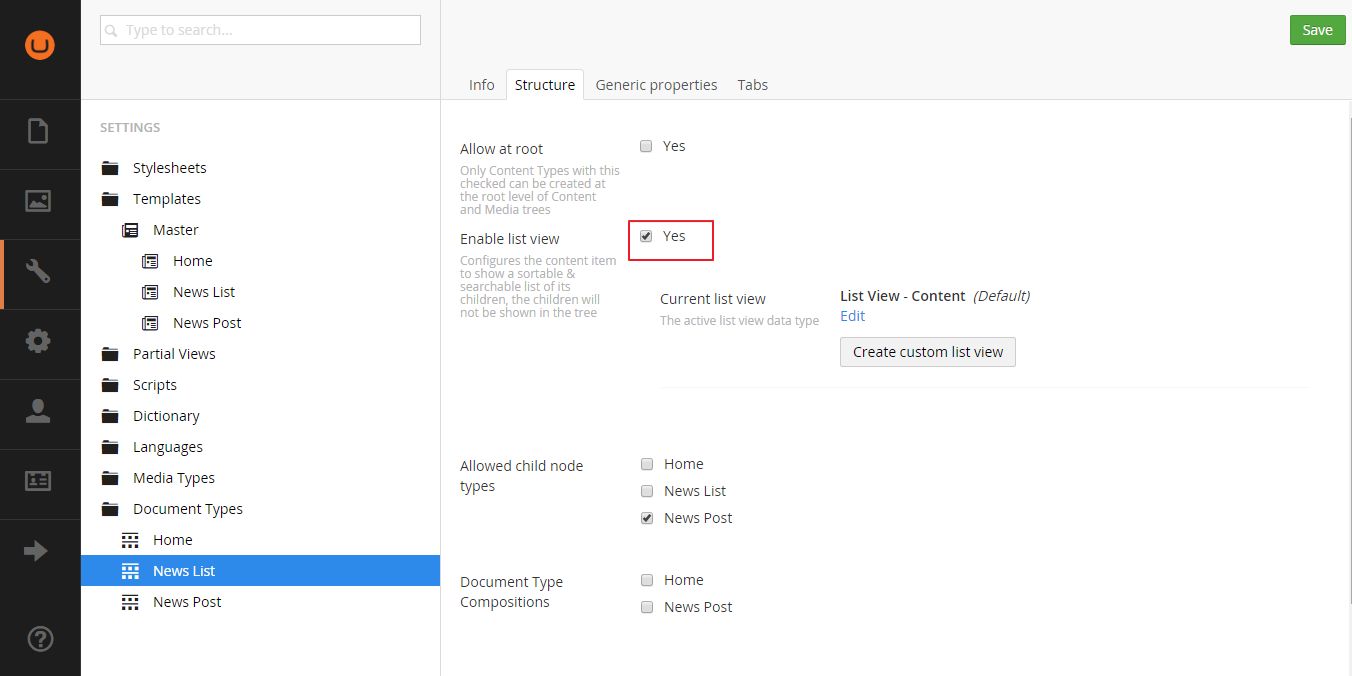
进入Document Types功能下,打开News List类型的*Structure*选项卡,勾选Enable list view选项,然后保存。因为我们要对News List这个节点下的内容进行管理,所以要对News List文档类型进行设置。

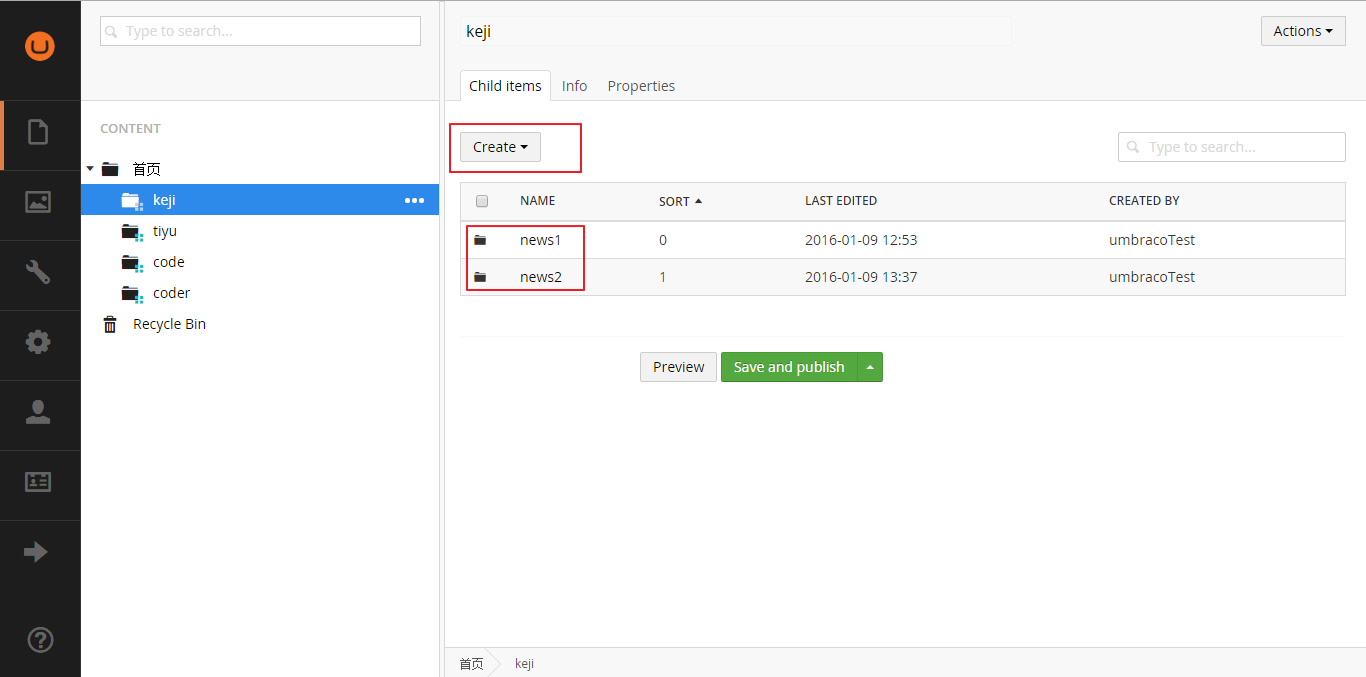
现在回到Content节点下,可以看到原本存在于keji节点下的新闻详细内容页,可以使用表格的形式进行管理了。新闻内容再多也可以很容易的进行管理啦😄